iPhoneやAndroidのアプリが簡単に作れるPhoneGap Buildを試してみました。
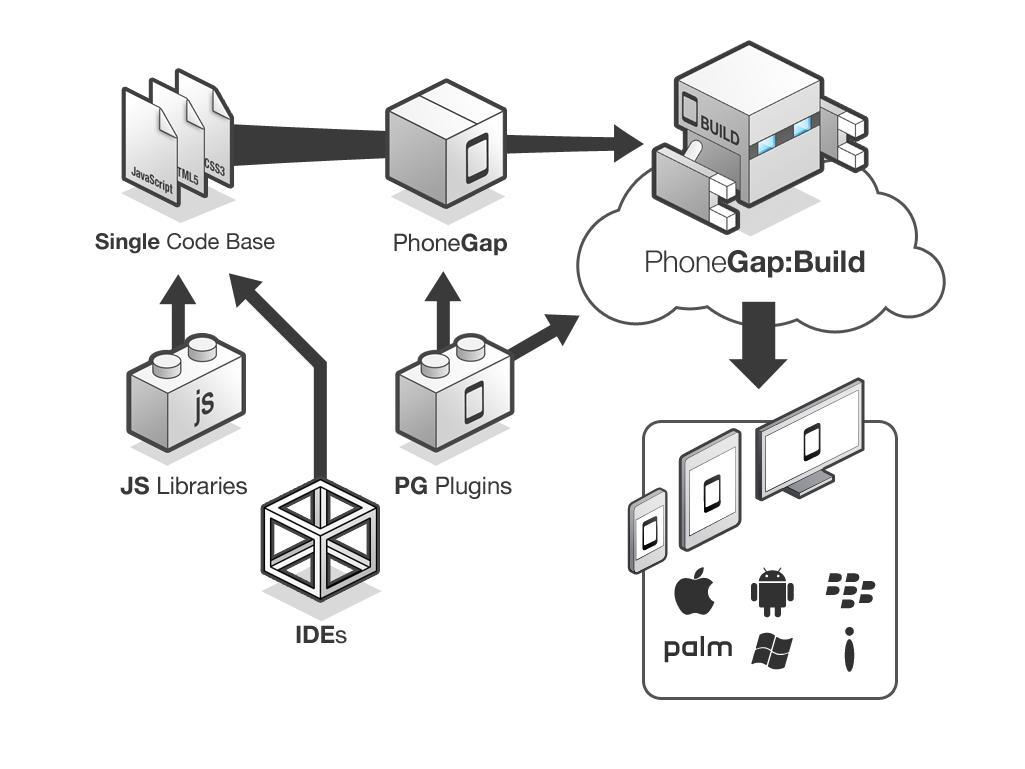
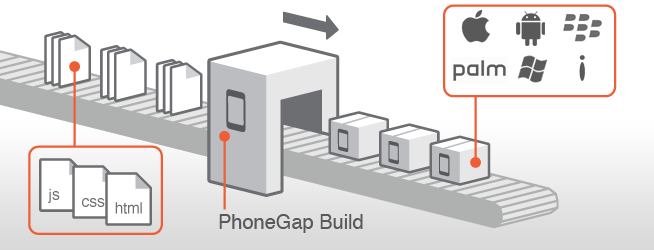
PhoneGapはiOSやAndroidなど各プラットフォームのSDKを個別に用意したり環境を作るのがけっこう大変そうという印象でしたが、PhoneGap Buildはビルド環境がまるごとクラウド上にあるので、最低限必要なものはビルドするもの(HTML、CSS、JavaScript)だけ。楽すぎてすごい。
下記6つのプラットフォームに対応していて、次期 iOS 7も対応予定らしいです。
- iOS
- Android
- Windows Phone
- Blackberry
- webOS
- Symbian
Webサービスを作成
まずはPhoneGapアプリにするためのパスワード自動生成するWebサービスを作成しました。
このWebサービスはHTMLファイルを1つ書いてjQueryやTwitter Bootstrapを利用しています。
これらをまるごとZIP圧縮してpassgen.zipを作成しました。
- passgen
- css
- bootstrap-2.3.2.css
- bootstrap-2.3.2.min.css
- bootstrap-responsive-2.3.2.css
- bootstrap-responsive-2.3.2.min.css
- img
- glyphicons-halflings.png
- glyphicons-halflings-white.png
- js
- bootstrap-2.3.2.js
- bootstrap-2.3.2.min.js
- jquery-2.0.3.js
- jquery-2.0.3.min.js
- index.html
- css
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>パスワード生成</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap-2.3.2.min.css" rel="stylesheet" media="screen">
<link href="css/bootstrap-responsive-2.3.2.min.css" rel="stylesheet">
</head>
<body>
<hr>
<form class="form-horizontal">
<fieldset>
<div class="control-group">
<div class="controls">
<input type="text" id="output" class="input-xxlarge" readonly="readonly"/>
</div>
</div>
</fieldset>
</form>
<hr>
<form class="form-horizontal">
<fieldset>
<div class="control-group">
<label class="checkbox">
<div class="controls">
<input type="checkbox" id="upper-alphabet" checked />アルファベット(大文字)
</div>
</label>
</div>
<div class="control-group">
<label class="checkbox">
<div class="controls">
<input type="checkbox" id="lower-alphabet" checked />アルファベット(小文字)
</div>
</label>
</div>
<div class="control-group">
<label class="checkbox">
<div class="controls">
<input type="checkbox" id="number" checked />数字
</div>
</label>
</div>
<div class="control-group">
<label class="checkbox">
<div class="controls">
<input type="checkbox" id="symbol-simple" />記号(#$-=?@[]_)
</div>
</label>
</div>
<div class="control-group">
<label class="checkbox">
<div class="controls">
<input type="checkbox" id="symbol-all" />記号(!"#$%&'()*+,-./:;<=>?@[]^_`{|}~)
</div>
</label>
</div>
<div class="control-group">
<label class="control-label" for="output-length">桁数</label>
<div class="controls">
<input type="text" id="output-length" class="span1" value="8"/>
</div>
</div>
</fieldset>
</form>
<button type="button" id="execute" class="btn btn-primary btn-large btn-block">実行</button>
<script src="js/jquery-2.0.3.min.js"></script>
<script src="js/bootstrap-2.3.2.min.js"></script>
<script>
function execute(outputLength) {
var text;
if ($('#upper-alphabet').is(':checked')) {
text += 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
}
if ($('#lower-alphabet').is(':checked')) {
text += 'abcdefghijklmnopqrstuvwxyz';
}
if ($('#number').is(':checked')) {
text += '0123456789';
}
if ($('#symbol-simple').is(':checked')) {
text += '#$-=?@[]_';
}
if ($('#symbol-all').is(':checked')) {
text += '!"#$%&' + "'" + '()*+,-./:;<=>?@[]^_`{|}~';
}
var output = '';
for (var i = 0; i < outputLength; i++) {
output += text.charAt(Math.floor(Math.random() * text.length));
}
$('#output').val(output);
}
$('#execute').on('click', function() {
execute($('#output-length').val());
});
$('input[type=text]').on('click', function() {
$(this).select();
});
execute($('#output-length').val());
</script>
</body>
</html>
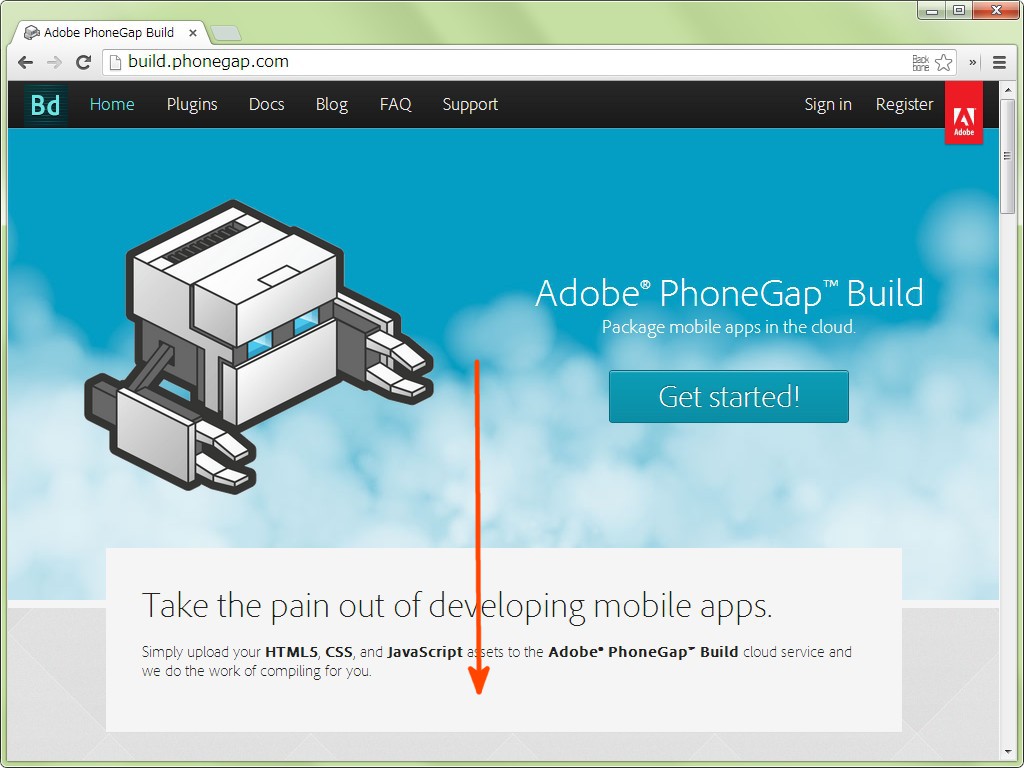
PhoneGap Buildのサイトへ
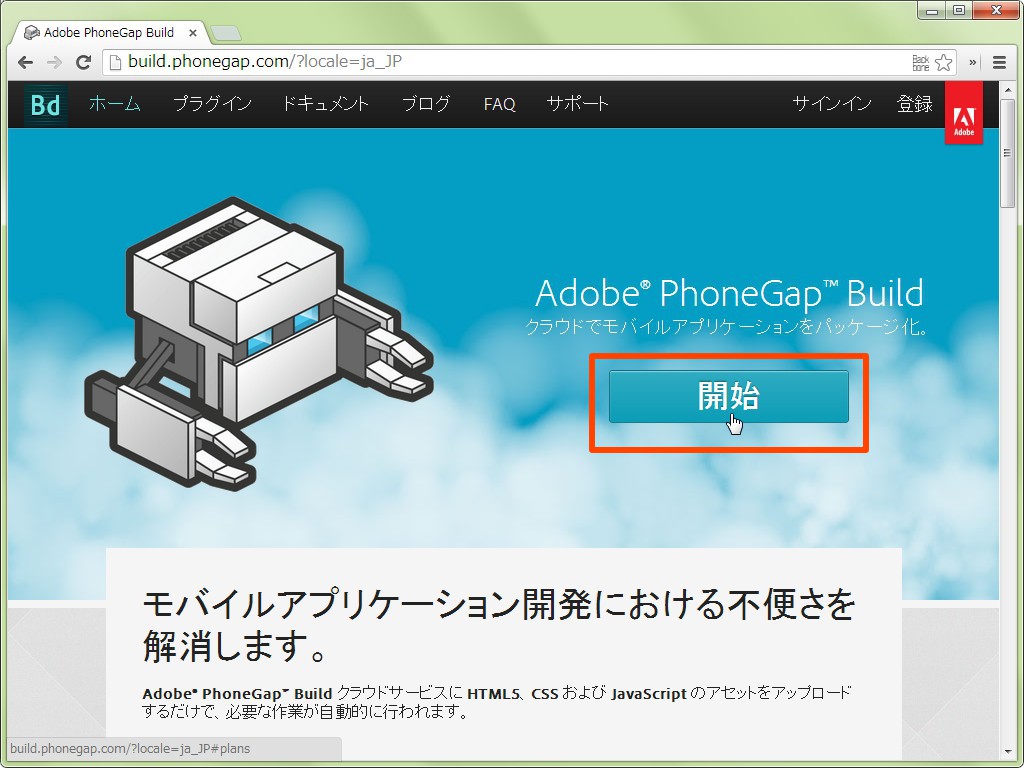
『http://build.phonegap.com』を開きます。
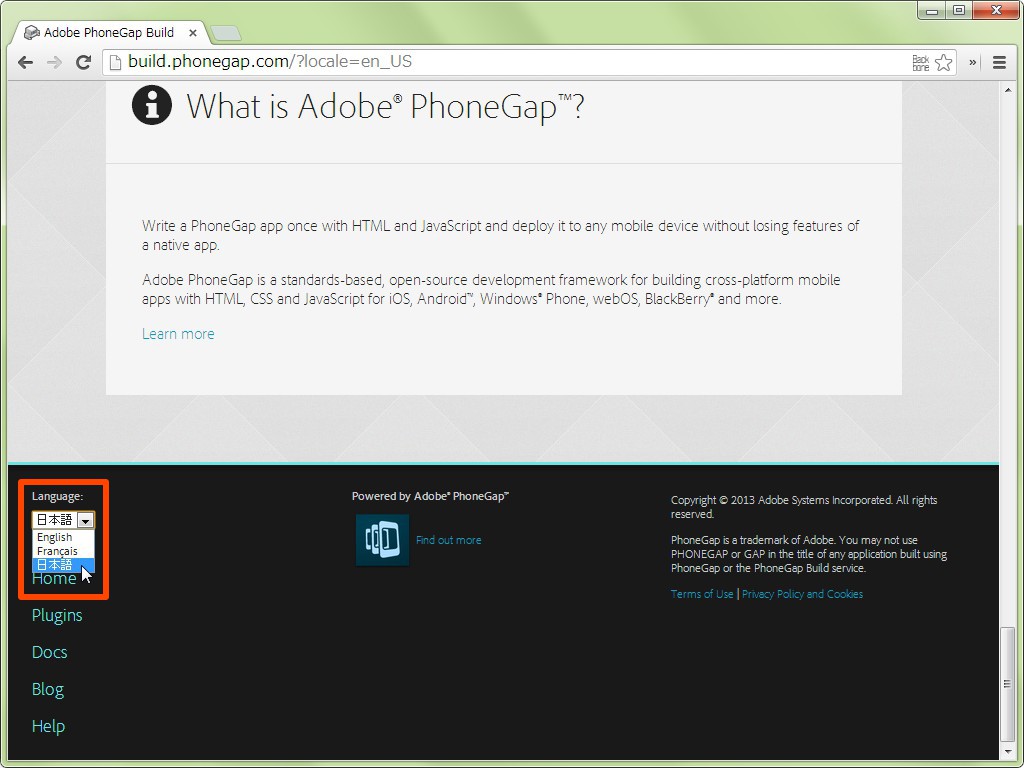
PhoneGap Buildを日本語化
まずはページの最後までスクロールします。
Languageで「日本語」を選択すると日本語表記に切り替わります。
PhoneGap Buildへログイン
開始ボタンをクリックします。
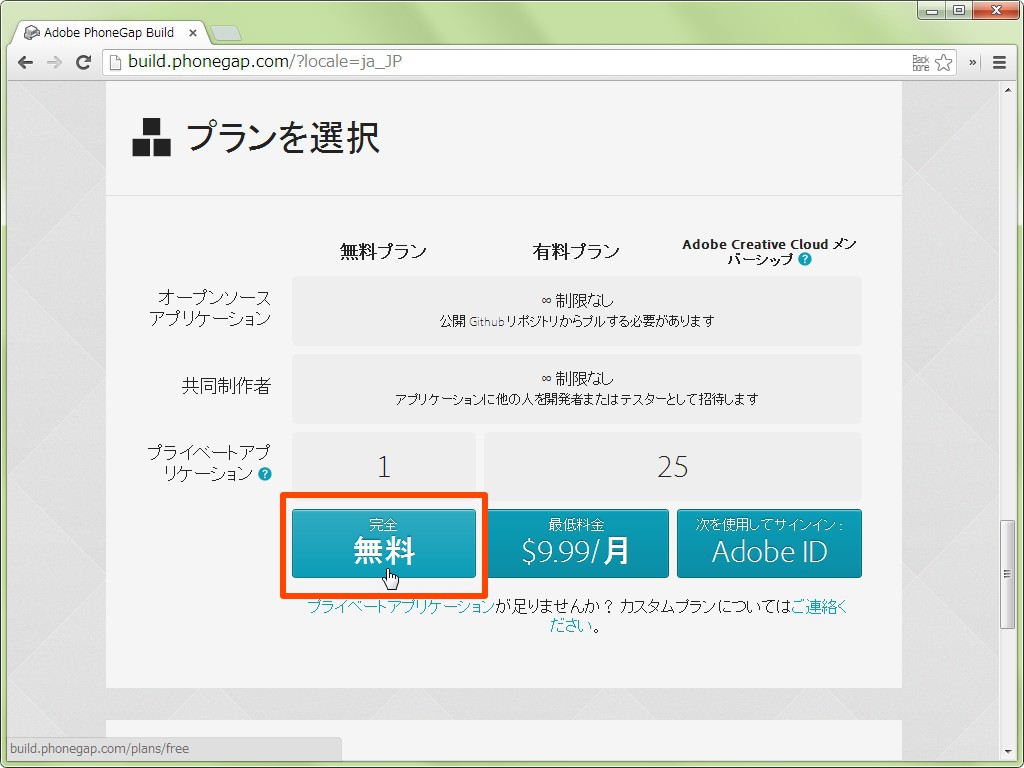
無料ボタンをクリックします。
無料プランではアプリを公開しないプライベートアプリケーションは1つだけしか利用できませんが、このプライベートアプリケーションを使い回すことで非公開のままいくつでもPhoneGapアプリが作成できます。
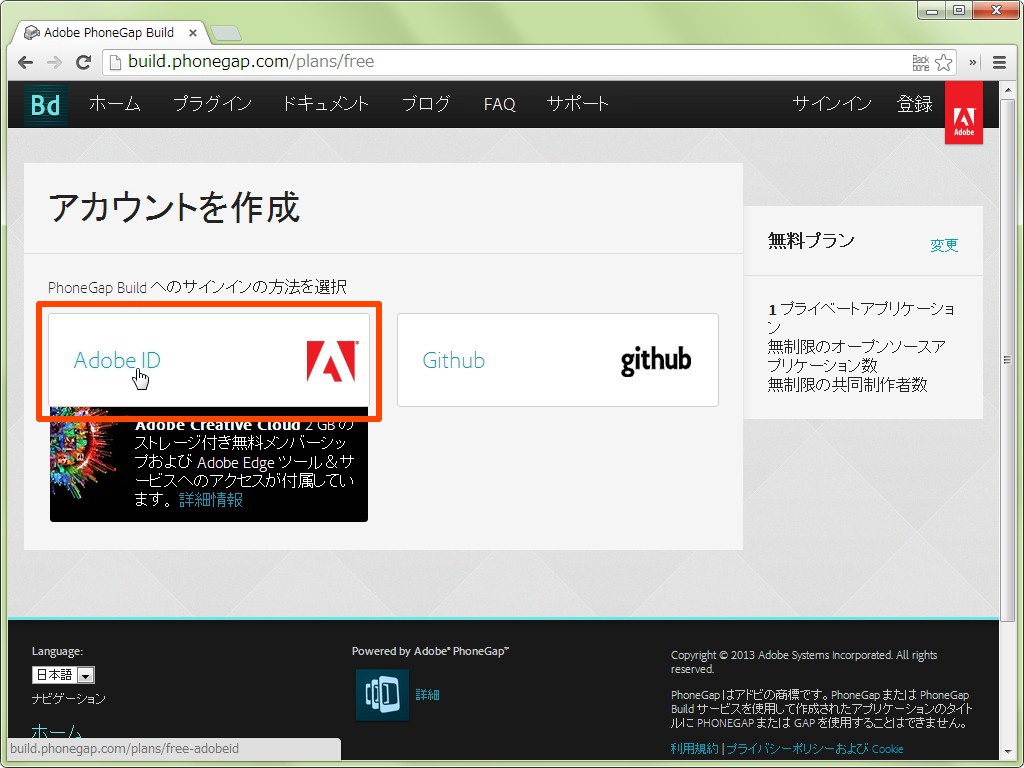
Adobe IDかGithubのアカウントでログインできます。
(どちらも無料で作成できます。)
今回はAdobe IDで進めます。
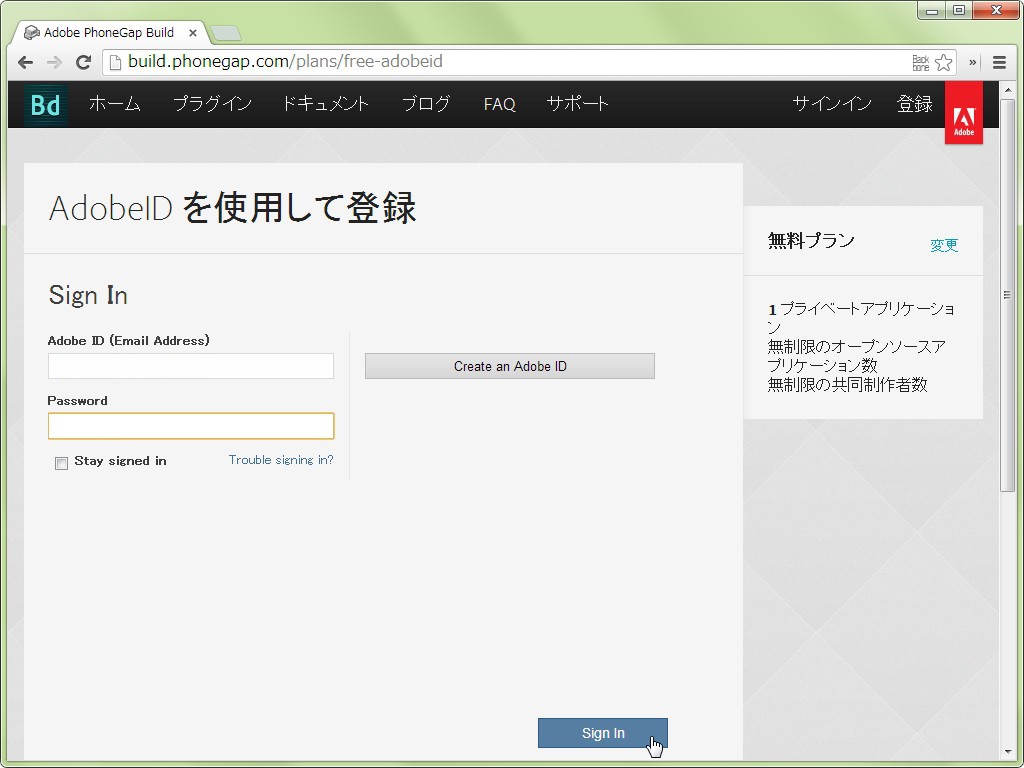
アカウントの情報を入力してSign Inボタンをクリックします。
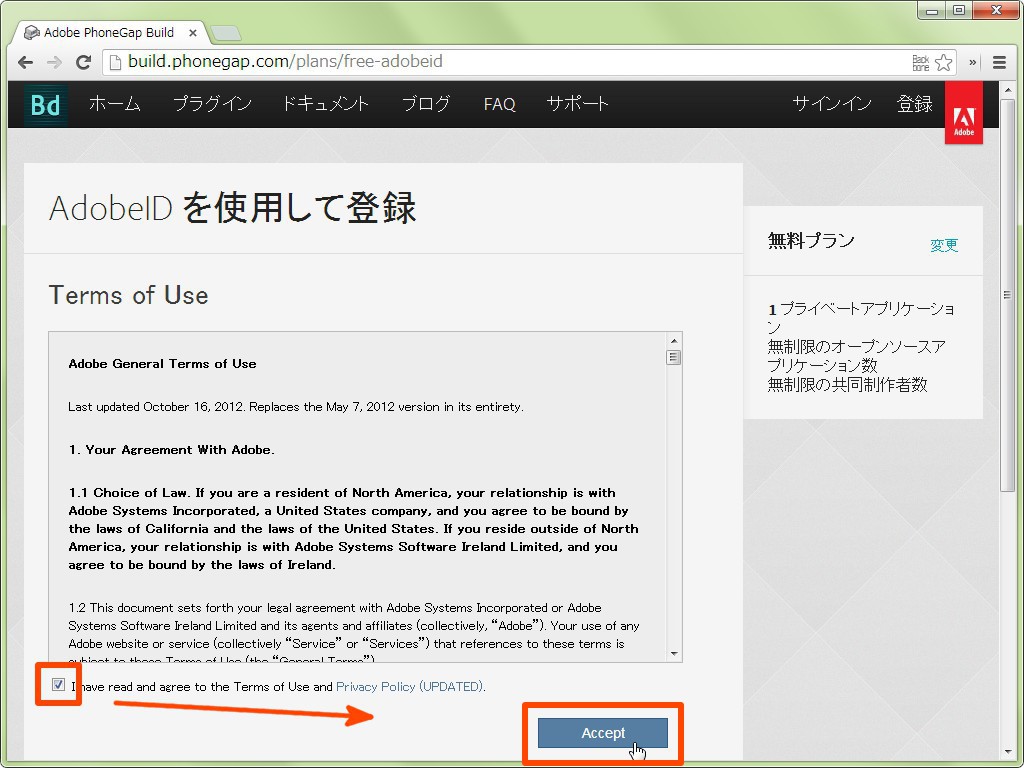
利用規約を確認してAcceptボタンをクリックしたらログイン完了です。
PhoneGap Buildでビルド
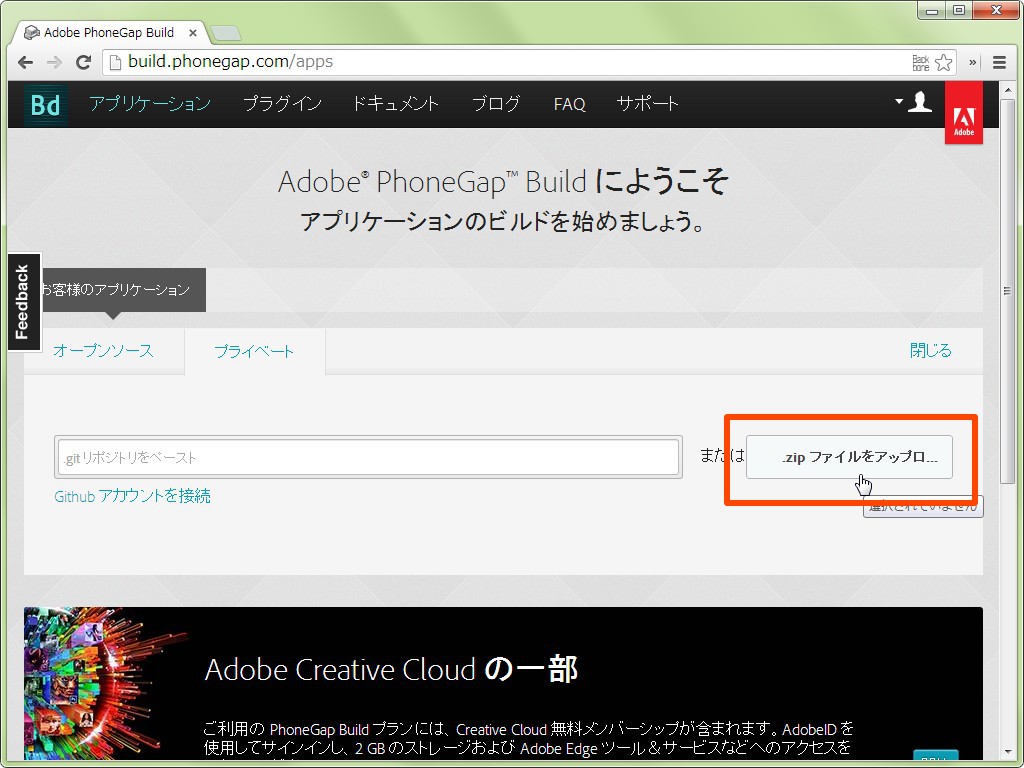
「.zipファイルをアップロード」ボタンをクリックして、ビルドしたいZIPファイル(今回はpassgen.zip)をアップロードします。
ファイルをアップロード中です。
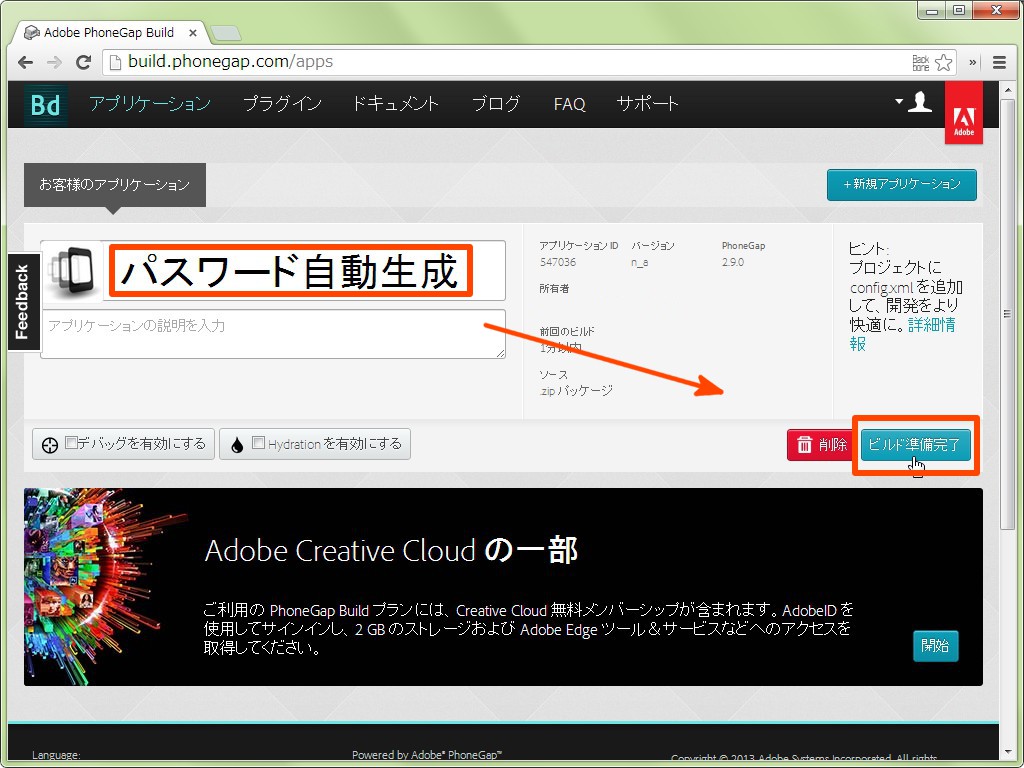
アップロードが完了したら、アプリ名を入力して「ビルド準備完了」ボタンをクリックします。
config.xmlでアプリ名を設定していたら入力の必要はなくなるようです。
スマートフォンへインストール
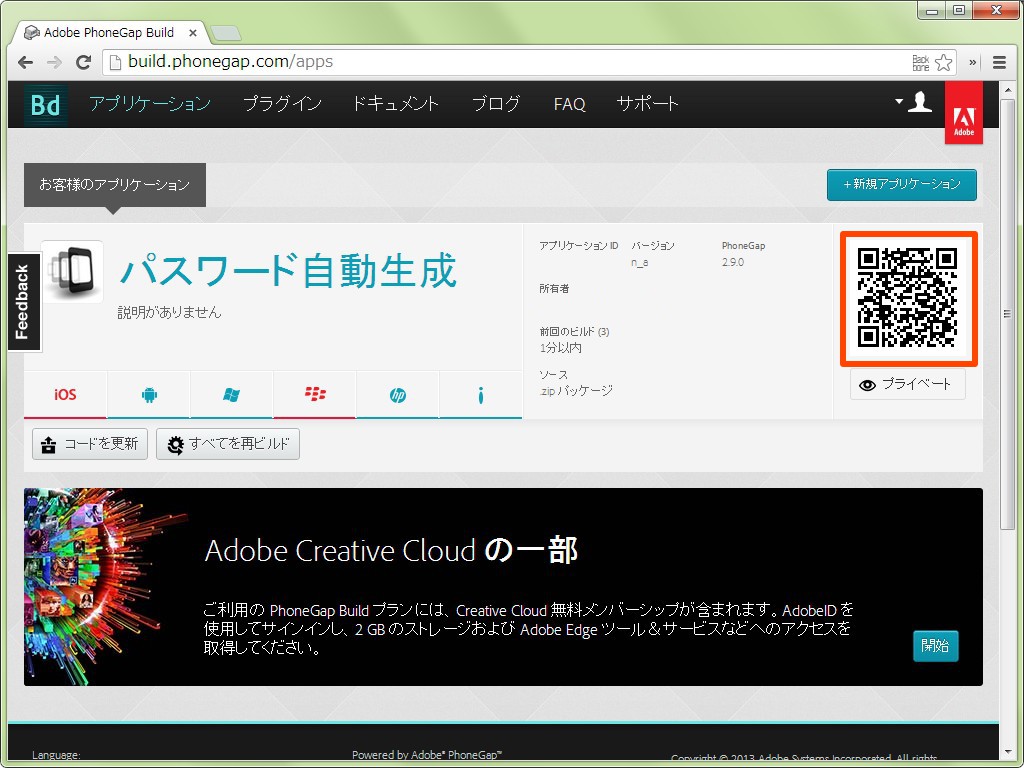
ビルドが完了したらスマフォから2次元バーコード読み取って、PhoneGap Buildのサイトからアプリがダウンロードできます。
証明書
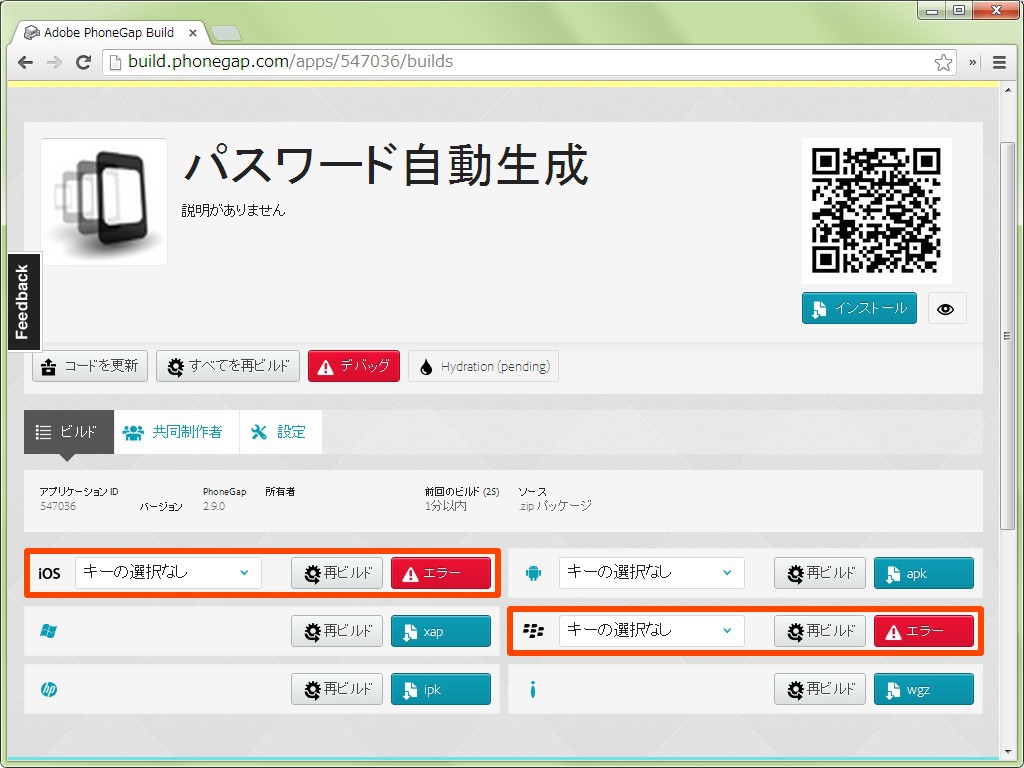
アプリ名をクリックして詳細を開くとiOSとBlackberryが赤くビルドエラーになっていることが分かります。iOSとBlackberryはビルドするだけでも証明書(署名キー)が必要なので、設定がないとエラーになってしまいます。
「キーの選択なし」から情報を追加するとビルドできるようになります。
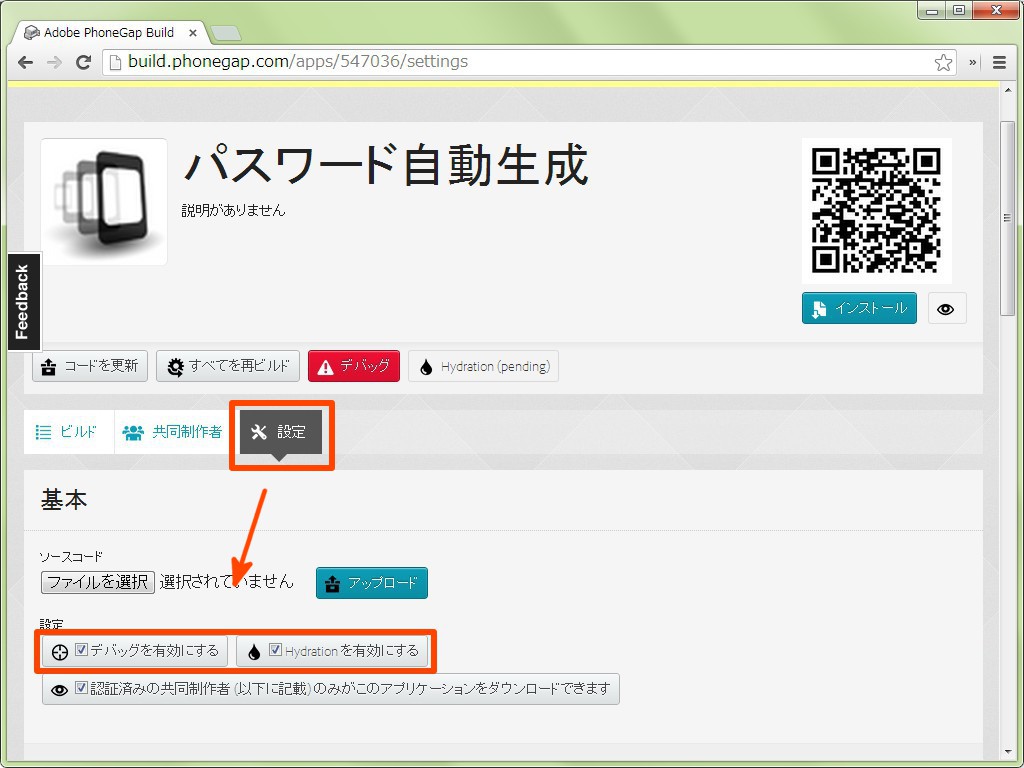
その他の設定
設定タブで「デバッグを有効にする」と「Hydrationを有効にする」を設定できます。
- デバッグ
PCからデバッグできるようになるようです。
https://build.phonegap.com/docs/advanced-debugging - Hydration
アプリを起動する度に更新を確認します。
https://build.phonegap.com/docs/advanced-hydration

















コメント