WordPressの画像などのメディアファイルを Amazon S3に配置して、そこから配信できるプラグイン「Nephila clavata (絡新婦)」の使い方です。
「絡新婦」は「じょろうぐも」と読みます。
Amazon S3とは
Amazon Simple Storage Serviceの略で、AWSが提供しているオンラインストレージサービスです。
WordPressの画像をここから配信することでパフォーマンスの向上が期待できます。
Amazon S3については下記のページで詳しく説明されています。
参考:Amazon Simple Storage Service(Amazon S3)
Amazon S3のセットアップ
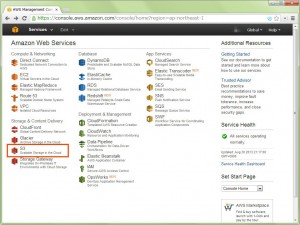
AWSの管理コンソール画面からS3を開きます。
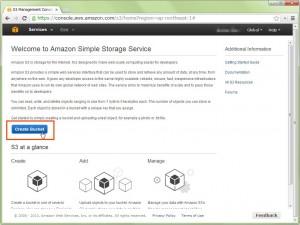
「Create Bucket」ボタンをクリックします。
S3に画像ファイルなどを保管する入れ物(バケツ)を作るイメージです。
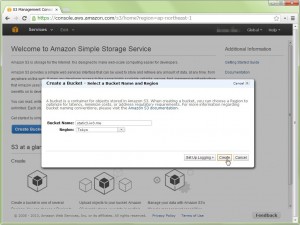
開いたウィンドウでBucket Nameを入力、Regionを選択します。
Bucket Nameは「Rules for Bucket Naming」に従って入力する必要があります。
- 3文字以上、63文字以下であること。
- 区切りはピリオドを使用すること。
- 文字は全て半角のアルファベット(小文字)、数字、ハイフンであること。
- 最初と最後の文字はアルファベット(小文字)か数字であること。
- IPアドレスでないこと。
SSLに対応する場合はピリオドを使わないほうがよさそうです。
参考:S3のバケット名はよく考えて命名しましょう!
Regionは日本がメインユーザーなら「Tokyo」を選んだらいいと思います。
入力できたら「Create」ボタンをクリックします。
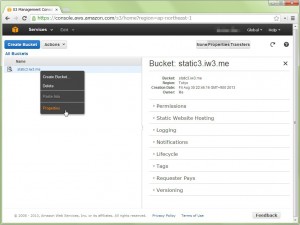
作成したBucketを右クリックし、Propertiesを開きます。
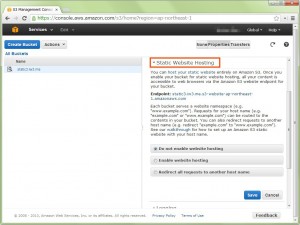
Static Website Hostingを開きます。
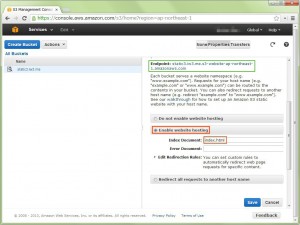
「Enable website hosting」を選択し、Index Documentに「index.html」を入力して「Save」ボタンをクリックします。
「Endpoint」のURLをメモっておきます。
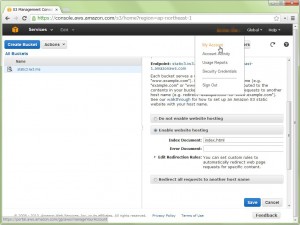
アクセスキーを作成
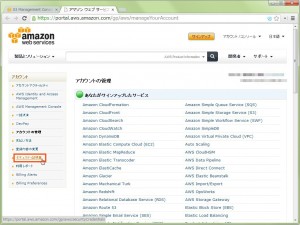
My Accountページを開きます。
セキュリティ証明書ページを開きます。
アクセス証明書の「アクセスキーID」と「シークレットアクセスキー」をメモします。
(シークレットアクセスキーは「表示」のリンクから確認できます)
アクセスキーが無いときは「新しいアクセスキーを作成する」をクリックすると作成されます。
Nephila clavata (絡新婦)のインストール
WordPressの管理画面で プラグインの新規追加ページから「Nephila clavata」を検索し、インストール、有効化します。
設定の「Nephila clavata (絡新婦)」を開き、AWS アクセスキー ID、AWS シークレットアクセスキー、AWS リージョンを入力して「変更を保存」ボタンをクリックします。
入力した内容が正しければ、S3 バケット、S3 URLが表示されます。
S3バケットには先ほどセットアップしたバケットを選択します。
S3 URLにはEndpointのURLを入力します。
「変更を保存」ボタンをクリックしたら設定完了です。
これまでメディアに登録した画像ファイルが自動的にAmazon S3にアップロードされ、メディアファイルは設定したS3 URL(Endpoint)から配信するようになります。
メディアファイルはAmazon S3とWordPressが稼働しているサーバーの両方にアップロードされているため、プラグインを停止するとこれまで通りWordPressが稼働しているサーバーから配信されます。














コメント
If you want to obtain much from this article then you
have to apply these methods to your won weblog.